
Lolrift: Mejorando la experiencia de los jugadores de League of Legends
League of Legends es un juego competitivo que exige tomar decisiones rápidas. Lolrift nació para ayudar con eso, mostrando estadísticas de forma clara y útil. Lo que arrancó como un sitio estático se convirtió en una plataforma interactiva en tiempo real. El cambio se notó fuerte: más visitas y usuarios que volvieron.
De dónde partimos
El objetivo era claro: hacer una herramienta que ayudara a tomar decisiones mientras se juega.
Mi rol incluyó todo el diseño UX/UI, desde investigar hasta diseñar y armar los prototipos. También colaboré en el desarrollo básico y sumé herramientas dinámicas que mejoraron la experiencia.
Trabajamos pensando en jugadores que recién empiezan o están en un nivel intermedio. También lo usaron streamers y equipos que buscaban datos más claros.
El problema
La plataforma original tenía tres problemas grandes.
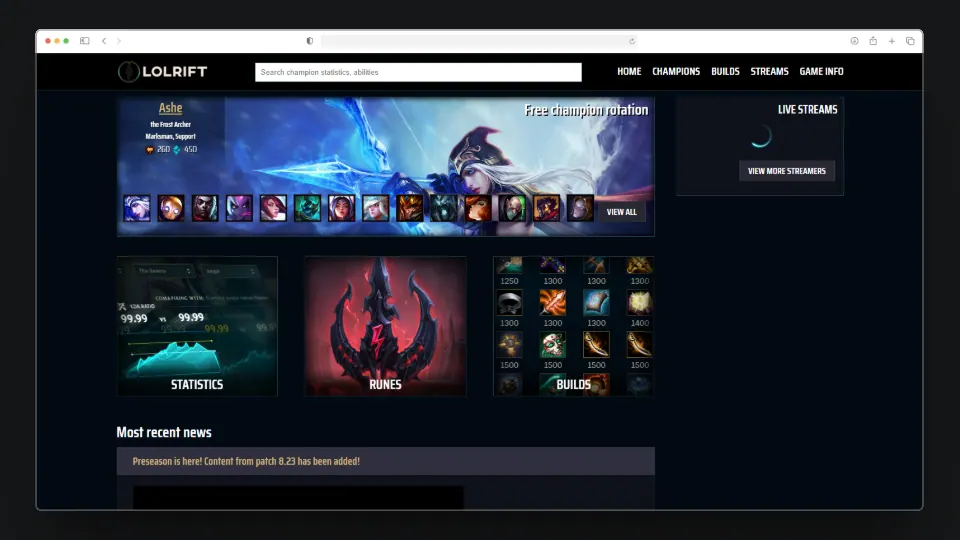
Primero, mostraba siempre la misma info, sin adaptarse al contexto de la partida. Segundo, los usuarios entraban, veían un armado y se iban. El sitio tenía unas 25 mil visitas mensuales y costaba que vuelvan. Y tercero, no había forma de usarlo mientras se jugaba. Todo eso lo hacía poco útil.

Cómo investigamos
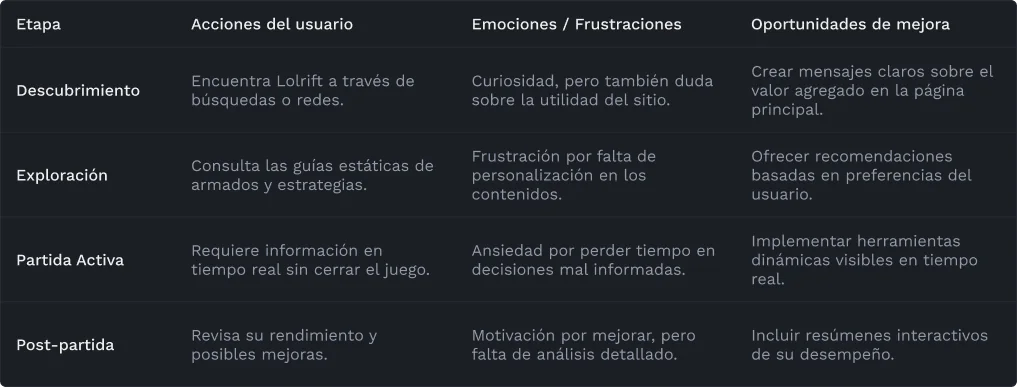
Hablé con jugadores de distintos niveles para entender bien qué buscaban. Analicé plataformas como OP.GG, Mobalytics y U.GG. También armé mapas de recorrido de usuario para detectar en qué momentos abandonaban el sitio.
Los hallazgos fueron claros: los jugadores querían info que cambie con la partida, las webs estáticas no alcanzaban, y si lográbamos mantenerlos activos durante más tiempo, se enganchaban más.

Diseño y pruebas
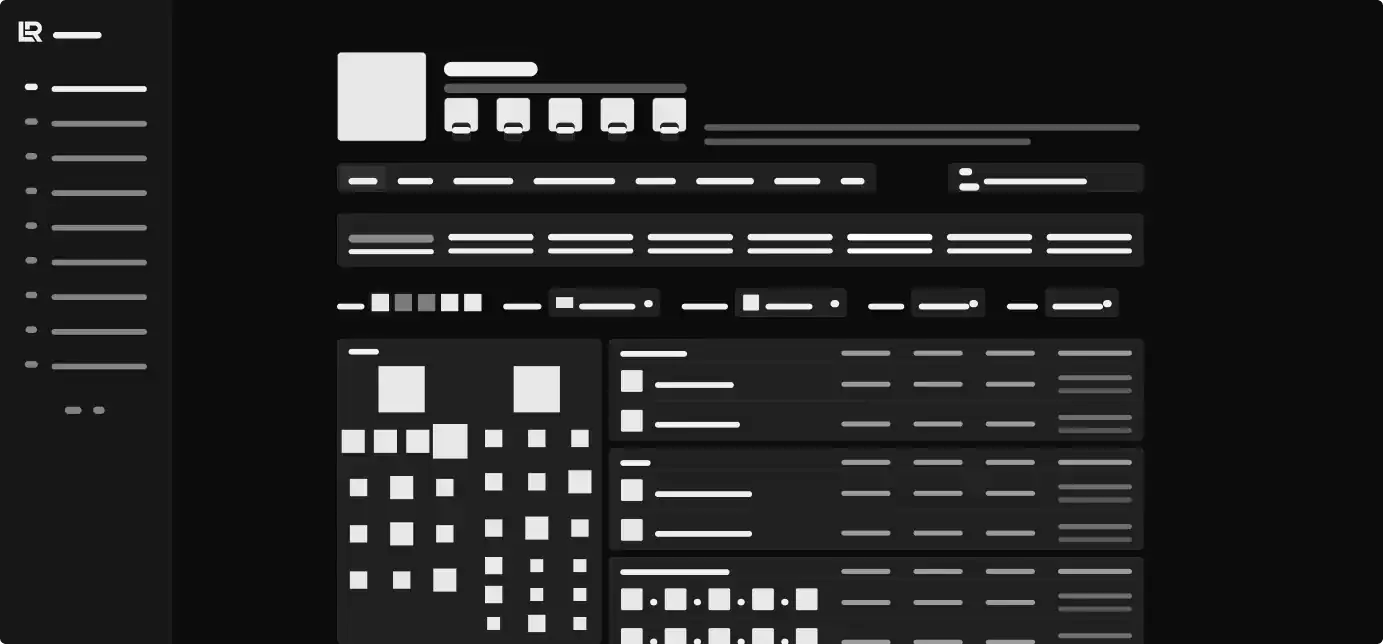
Arranqué con wireframes simples, enfocados en que sea fácil de usar mientras se juega. Dejé los elementos más importantes siempre visibles, sin distracciones.

Después de testear con varios jugadores, ajusté el diseño. Mejoramos la legibilidad y adaptamos los componentes dinámicos para que tengan sentido en cada partida.
Qué hicimos
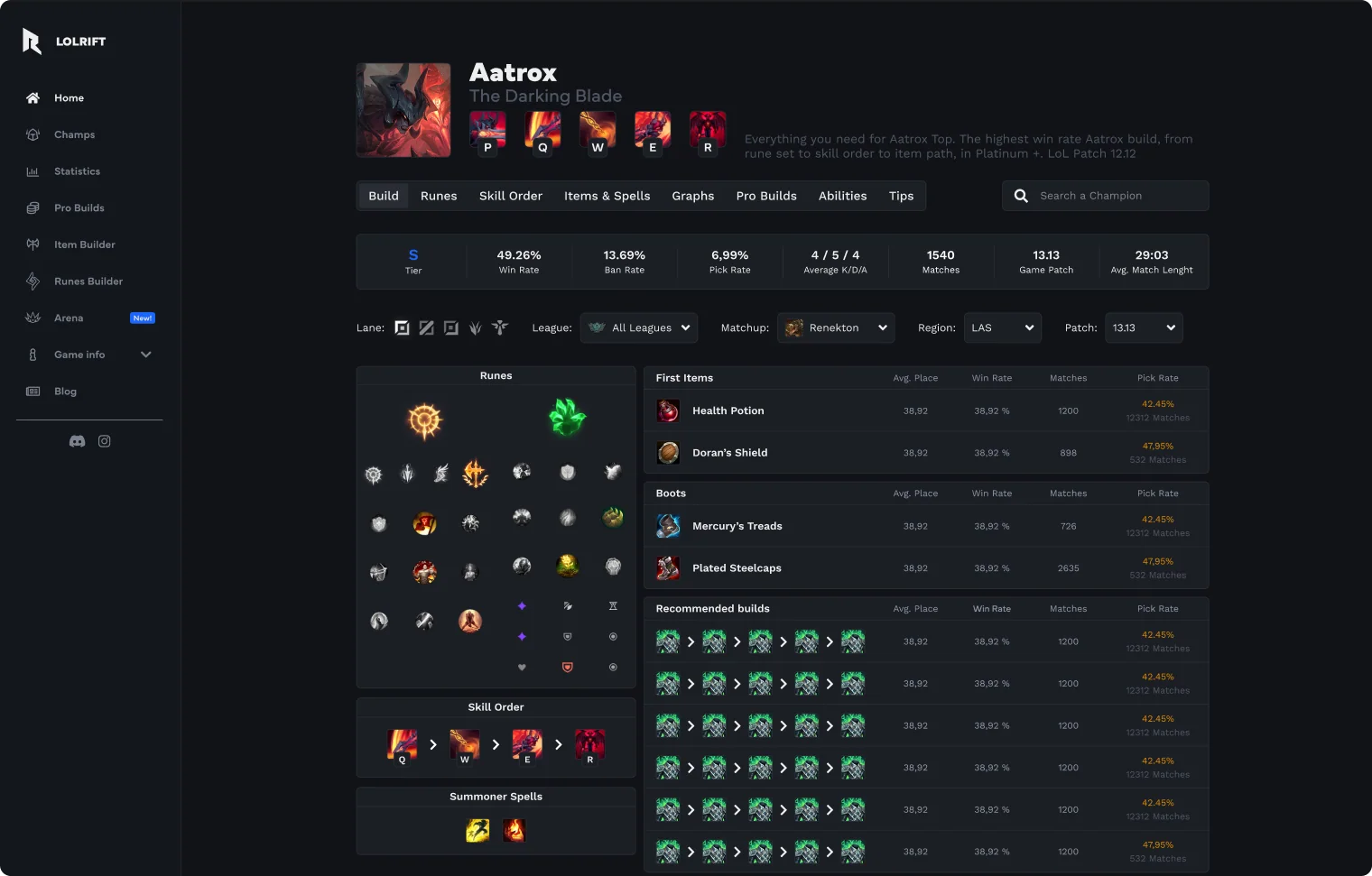
La clave fue sumar una sección con info que se actualiza sola mientras se juega.
Ahí se muestran armados recomendados según el personaje, estadísticas del jugador y del equipo rival, y accesos rápidos a datos importantes.
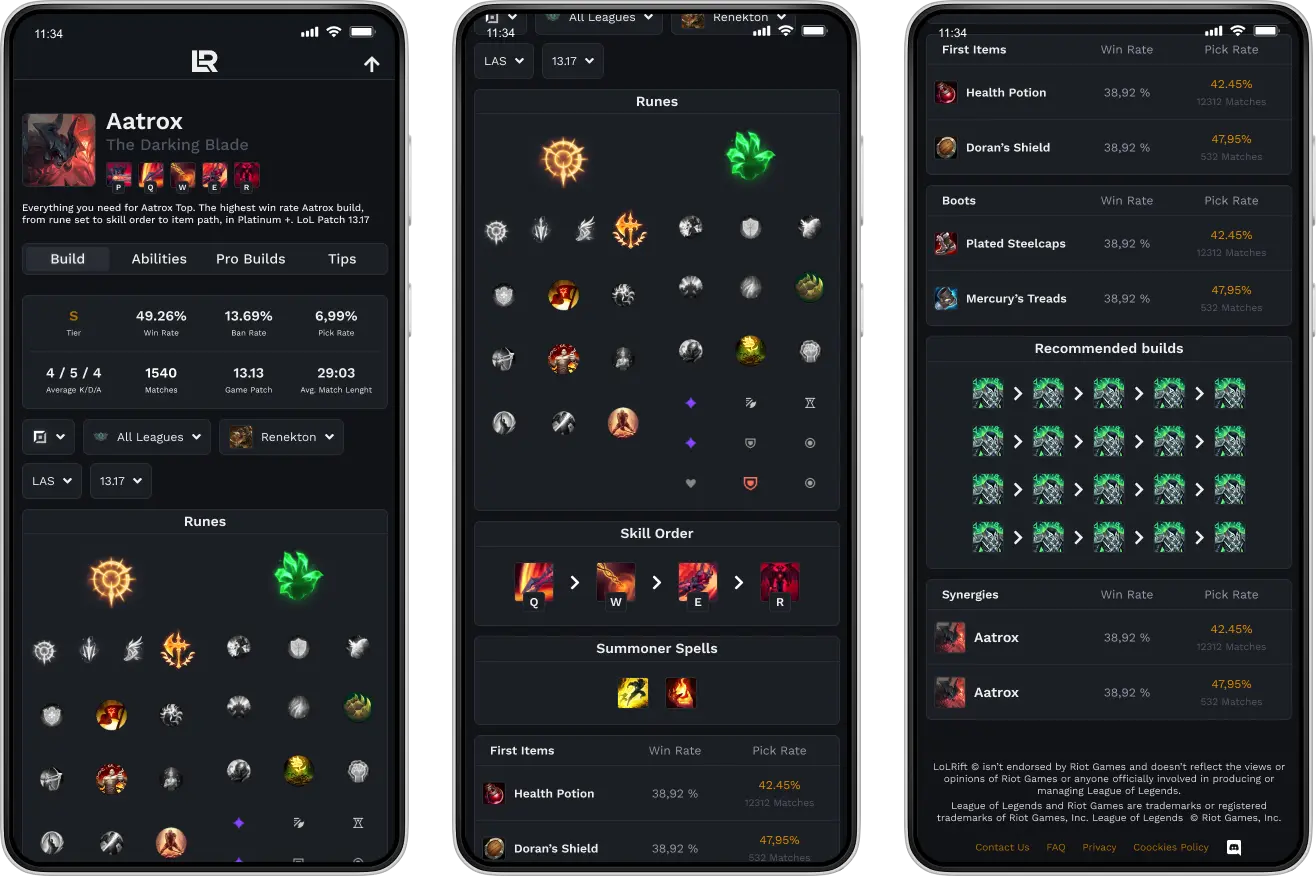
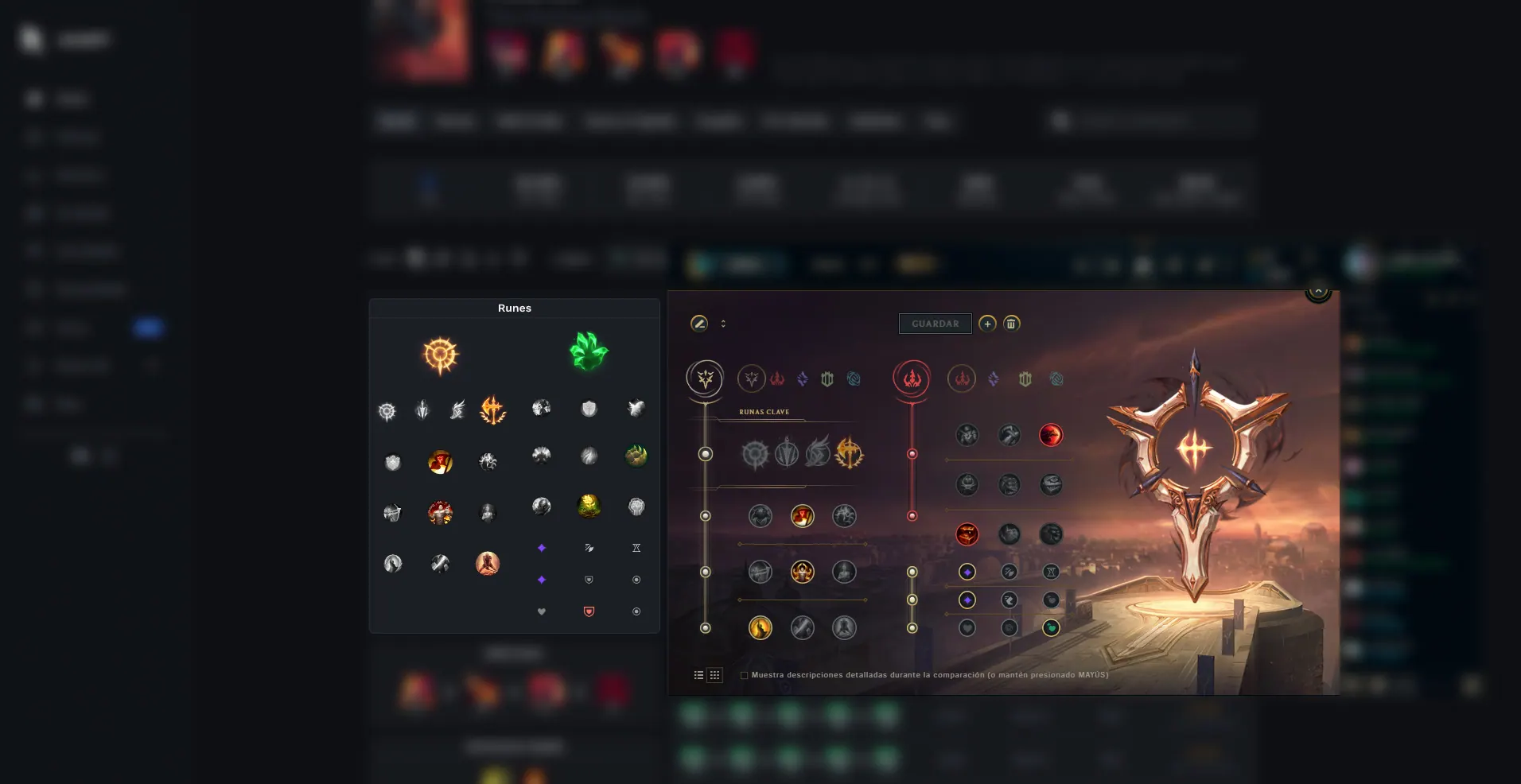
El diseño es simple y no molesta. Pensado para usarse en multitarea y en distintos dispositivos. Incluso ubicamos las runas a la izquierda para que copiar al launcher sea más fácil.



Resultados
Pasamos de 25 mil a más de 140 mil visitas por mes. Los usuarios ahora se quedan entre 15 y 35 minutos por sesión. Y lo más importante: usan las herramientas que armamos.
También recibimos muchos comentarios positivos, donde valoraban cómo la plataforma se adaptaba a la partida y no al revés.
Herramientas y trabajo en equipo
Diseñé todo con Figma, Illustrator y Photoshop. Para el desarrollo usamos HTML, CSS y ASP.NET. Con Google Analytics medimos tráfico y cómo se usaban las funciones nuevas.
Lo que aprendimos
La investigación fue clave. Nos ayudó a entender que los jugadores querían algo más vivo, algo que les sirviera en tiempo real.
Diseñar simple, sin cosas de más, funcionó. Y quedó claro que hay mucho potencial en sumar opciones de personalización o más datos en vivo integrados al diseño.
Cierre
Lolrift cambió por completo. Ya no es una web que se consulta y se cierra, ahora es parte del juego. Con este proyecto confirmé que pensar desde el usuario y testear desde el principio hace la diferencia.

¿Querés ver más?
Mirá mi presentación en Behance donde, después de esta mejora, creé un sistema de diseño completo con 24 secciones para mostrar info y herramientas.